Muitas vezes nos preocupamos apenas em atrair usuários para nosso site, de vários lugares e buscadores, mas esquecemos de tratar os caminhos que levam a parte mais interessante do negócio: a conversão.
[Tweet “Todo website no mundo possui problemas de conversão e você pode melhorar isto!”]
De nada adianta levar 10.000 usuários para seu site e converter apenas 0.0001%. Temos que pensar na conversão máxima sempre e existem algumas pequenas dicas que podem ser muito úteis para aumentar a taxa de conversão. Abaixo listei as melhores recomendações de como melhorar a taxa de conversão na landing page. São elas:
Minimize as opções
Se você não conseguir resumir a proposta da sua landing page em 5 palavras, seus visitantes nunca saberão a proposta da sua landing page. Dê todos os indícios aos seus usuários que ele possui somente uma opção, a de conversão.
Preste muita atenção sobre todos as ações que você possui em sua página de conversão, especialmente em lojas virtuais, onde temos muitas opções mesmo, além do botão de comprar. Pense bem se você precisa realmente daqueles botões sociais, daquela caixa de captura de email para newsletter ou ainda uma chamada extra para o chat online, logo na primeira rolagem do usuário.
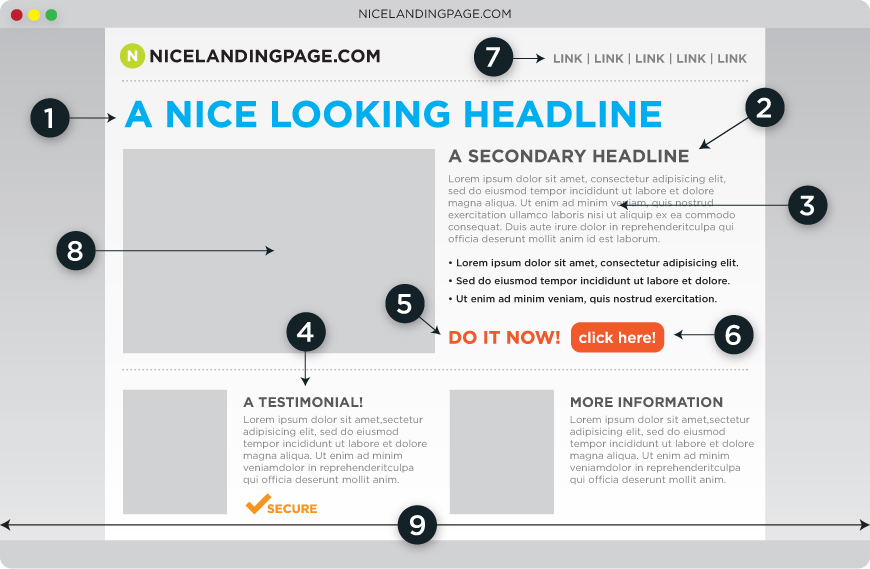
Neste caso da Unbounce, eles possuíam 4 opções de planos e ao diminuir para 3 na página, eles conseguiram um aumento de 16.93% em conversões:
Seja simples
Foque a atenção do seu usuário para o botão de SUBMIT. Evite criar exageiros no seu layout, banners ou anúncios que possam distrair seu usuário e fazer ele perder o foco principal: a conversão. Veja um exemplo abaixo, só existe um botão de registrar. Colocar um botão para o usuário voltar para a página inicial é válido, mas só isso.
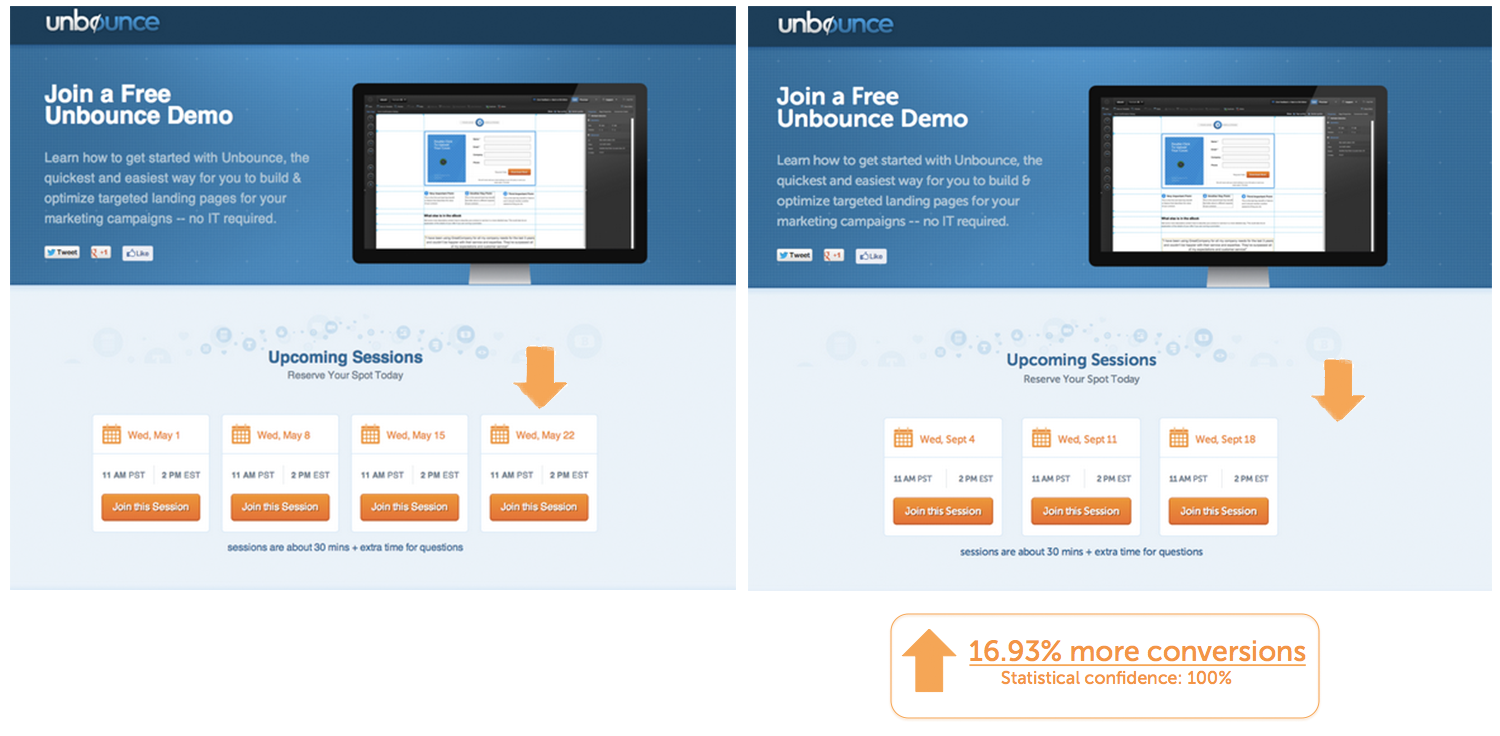
Obviamente este tipo de direcionamento não é tão simples em uma loja virtual, mas vale o conselho aqui também. Próximo ao botão de comprar, deixe apenas ele, com um certo respiro, para que o usuário consiga entender facilmente o que precisa fazer. Para a empresa Taloon.com, ao testarem uma landing page de conversão da sua loja virtual (a página de produto), eles removeram os botões sociais que estavam próximos ao produto e aumentaram as conversões em 11.9%.
Mantenha o mínimo sempre
Dados são reis para campanhas de marketing, mas se seu formulário tiver muitos campos você está perdendo vendas por isso. Use campos ocultos para coletar essas informações implícitas. A informação deve ser somente o essencial para SEU usuário se identificar e não para você coletar dados da vida dele.
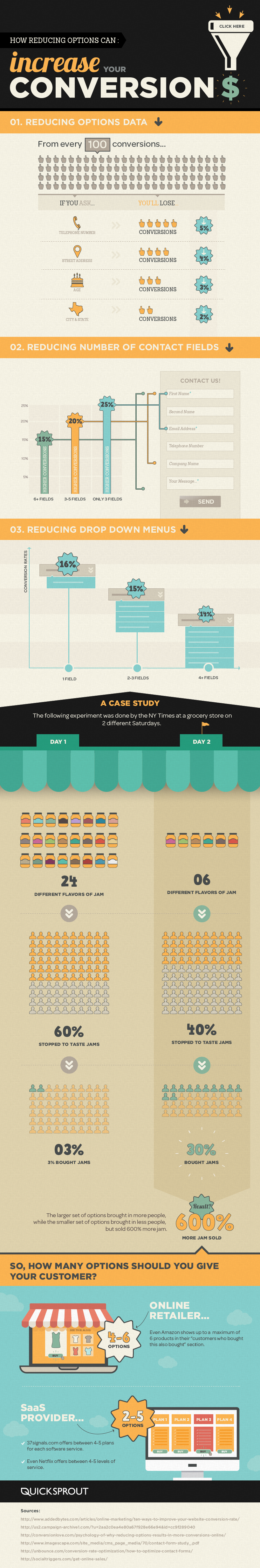
Neste infográfico, a Quicksprout mostra o impacto em conversões ao aumentar ou requisitar o preenchimento de alguns campos:
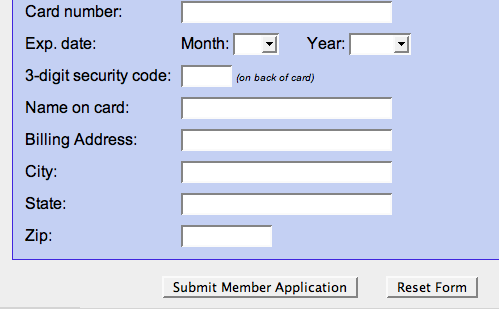
Outro erro bem comum, também, é manter o botão “limpar” no formulário e ainda visualmente semelhante ao botão de “submit”. Quem preencheria o formulário inteiro e depois limparia ele e começaria de novo? E mesmo se a pessoa desistisse da conversão, ela simplesmente sairia da página sem limpar o formulário. Ou pior, em alguns casos invertem as posições dos botões e o usuário, acostumado a encontrar o botão de “submit” no lado direito, acaba apertando o botão “limpar”. Isto sim é um grande problema:
Evite papo de comerciante
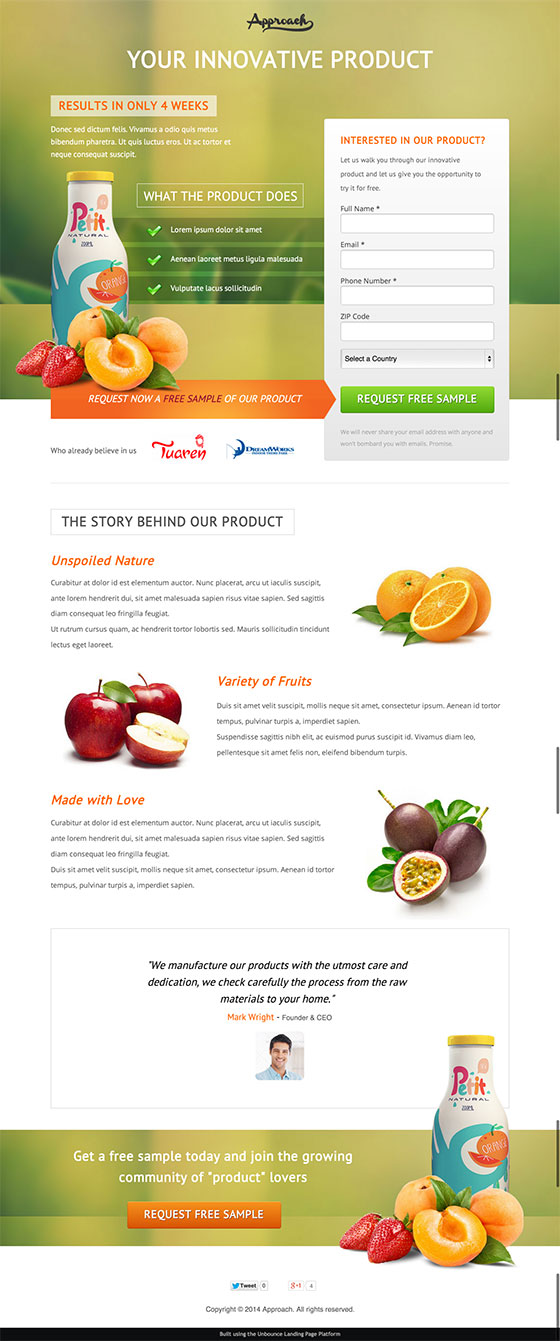
Vemos sempre muitos “bla bla bla” de comerciantes, etc. Evite esse tipo de coisa e evite também escrever para seu potencial usuário no formato formal de um newsletter ou documento oficial. Evite palavras abstratas, termos técnicos, etc. O ideal é ser simples e objetivo, usando palavras comuns, ou representações através de imagens, para fácil entendimento, não deixando dúvidas sobre o que o visitante está fazendo e o que ele vai receber. Um belo exemplo é esta landing page, cuja informação está bem simples, fácil de navegar visualmente e não muito comercial:
Estabeleça credibilidade e segurança
Tenha um site profissional e limpo, sem imagens quebradas ou desatualizadas. Use logotipos de outras empresas (com autorização) que podem passar credibilidade, como conquistas da sua empresa, associações com outras empresas de grande porte, etc. Aqui no Brasil, a Site Blindado, fez vários testes e, em um deles, notou que as conversões aumentaram 15% quando os usuários viam o selo da sua empresa na página, oferecendo credibilidade.
Não se esqueça do HTTPS quando o usuário precisar digitar informações pessoais ou financeiras, bem como garantir selos de segurança. Seu usuário se sentirá seguro para continuar o processo e preencher as informações que você precisa.Essas 5 dicas já irão melhorar bastante a conversão da sua landing page.
Deixe tudo funcionando
Verifique todo o funcionamento da landing page. Todas as imagens, vídeos e links, principalmente em todos os navegadores. Em um papo recente com um dos nossos clientes, ele mencionou que suas conversões tinham caído muito nos últimos 7 dias. Ao olhar o website, notei que a página não carregava no meu navegador, que por sinal era o Chrome. O meu cliente estava testando apenas no Safari e não tinha notado que os usuários de Chrome, Firefox e IE não conseguiam carregar a página, por conta de um teste A/B mal feito. Assim, ao remover o código do teste as conversões voltaram ao normal.
Pense sempre: por que (e como) o cliente vai achar que seu produto funciona se sua página não funciona?
Reduza ou elimine a navegação
Na maioria das vezes o usuário não chega na sua landing pages para ficar navegando em seu site. Ele chega à landing page pela informação oferecida e quer ver toda informação que precisa ali mesmo, normalmente, sem distrações. Não dê motivos para que ele saia dessa página sem tudo que ele precisa para comprar. Ou ainda, sem comprar. Desta forma, um método para aumentar conversões é remover a navegação de páginas importantes, como checkout ou páginas onde o usuário precise ter foco total em uma ação.
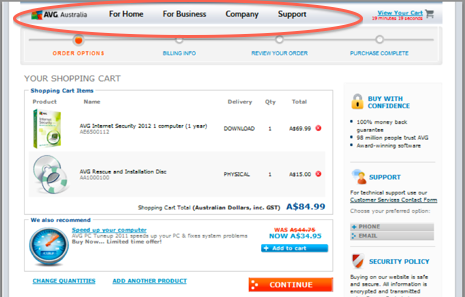
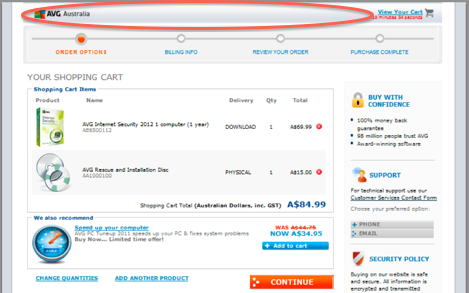
Em um caso, a AVG Australia, experimentou a remoção da navegação em seu checkout:
Ao remover o cabeçalho com a navegação, a página ficou mais leve:
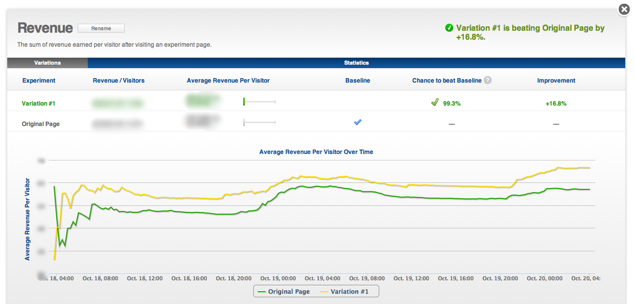
E ao observar, as conversões aumentaram em 16% e a receita aumentou 10%, com esta simples alteração:
Conclusões
Entenda que estas recomendações são baseadas em testes realizados por diversas empresas ao redor do mundo e por isto você deve entender como algo positivo, mas deve testar junto a sua audiência sempre. Só assim você conseguirá provar se realmente tudo funcionou perfeitamente.
Para os que não sabem como realizar os testes, em nosso Curso de Google Analytics (online), ensinamos como fazer o teste A/B através do Google Analytics. Para quem já conhece, basta implementar as sugestões através de teste A/B.
Recomendo ainda que você comece pequeno, ou seja, fazendo alterações menores e graduais, comprovando a sua eficácia e, somente assim, passando para o teste seguinte. Um erro muito comum é chegar mudando tudo em seu site e assim não entender o que realmente surtiu efeito.
Por fim, lembre-se sempre que temos que direcionar o usuário para o processo de conversão, mas não forçar que ele converta.
E você, utiliza alguma outra técnica ou notou algo diferente que aumentou as conversões? Compartilhe nos comentários! Gostou do artigo? Compartilhe nas suas redes sociais!